You will learn easy and fast methods to add code in the WordPress Header and Footer. You will find the easiest way to add code with or without the use of a plugin.
When you design your WordPress site at some point you may need to use code snippets in herder and footer of the theme.
Some WordPress themes have in-built feature to add code or script into header and footer file like Themify, ElegantThemes.
You might want to add one or more type of codes in the WordPress header and footer out of the followings.
- Google Analytics tracking code. – The Analytics tracking code is a snippet (code) of JavaScript that collects and sends data to Analytics from a website.
- Site Security Verification code.
- Webmaster Tools Verification Meta tags.
- Verification code for Bing, Alexa, Yandex, etc.
- Schema mark-ups – Schema markup is code that you put on your website to help the search engines return informative results for users.
- Any other script or code. (Javascript, CSS, HTML, PHP)
- Add Manually – Editing your theme’s header.php and footer.php files
- Using a Plugin – Easily add code snippets without losing any other code
- Themes Inbuilt feature – Only some themes offer this feature but not all
-
- Add Manually The first option is not for beginner because it requires you to add header and footer code by directly so you need some basic skill in the coding. A disadvantage of using this method is that your code will be removed if you install an update to your theme or your site may go down with any critical error.
When you trying to add the code manually don’t forgot to take a complete backup if something went wrong you can restore your data.- Go to WordPress Dashboard > Appearance > Editor.
- Then Open header.php or footer.php file.
- Now you can add, edit or delete your code
- Click Update File. And you’re done.Note – I recommend you should apply this method to the child theme files instead of parent theme files.
- Using a Plugin
Insert Headers and Footers
 Insert Headers and Footers is a simple plugin its is let you insert code into the header and footer files of WordPress themes. This plugin is free and simple with a great user interface. You can also add code like Google Analytics, custom CSS, Facebook Pixel, and more.
Insert Headers and Footers is a simple plugin its is let you insert code into the header and footer files of WordPress themes. This plugin is free and simple with a great user interface. You can also add code like Google Analytics, custom CSS, Facebook Pixel, and more.
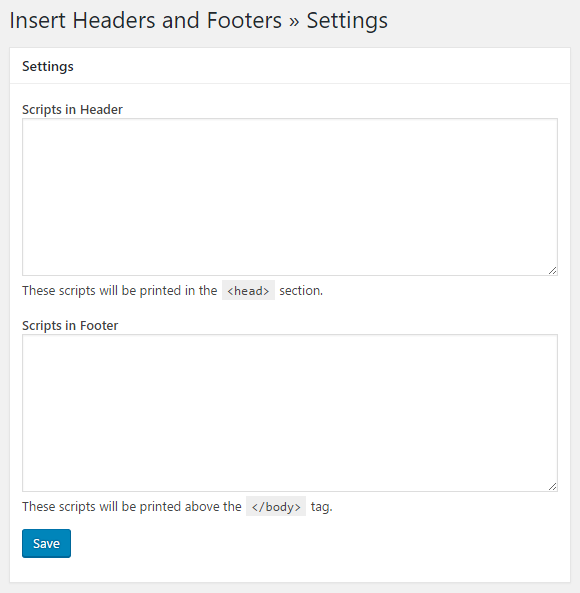
How It WorksFirst, you need to install and activate the plugin. After installed successfully you need to go Settings » Insert Headers and Footers from your admin panel. Then you will see two small areas to add your code to herder and footer files.
- Add Manually The first option is not for beginner because it requires you to add header and footer code by directly so you need some basic skill in the coding. A disadvantage of using this method is that your code will be removed if you install an update to your theme or your site may go down with any critical error.
Head, Footer and Post Injections
This plugin allows inserting the code into the head and footer part and before and after the content part of the blog posts.
- You can add custom code (Javascript, CSS, HTML) to the head (<head>) section of every blog web page.
- Add custom code to the head section only on the home page (eg. Google Webmaster verification code)
- you can add custom code on the footer (before the </body>) of each blog web page.
- Codes can contain PHP parts that will be executed to add injection logic (minimum programming skills needed)
- Add custom code before and after each post content
- Add custom code before and after each page content
- Optionally add the Facebook tag so a like on a post will be shown with the thumbnail or first post image
- Configurable default image for Facebook tag for posts without an image
- Facebook tag for home and generic web pages
- bbPress compatibility: the tag will be filled with the first forum (see the FAQ)
I hope this post will be useful to you, and you found the easy way to add code snippet in the header or footer files. it depends on you that which method you are using if you follow the steps carefully it is not a big deal to add code into header footer files.